Tekststijlen (WYSIWYG)
In de module 'Fonts en tekststijlen' kun je WYSIWYG stijlen aanmaken. WYSIWYG betekent: what you see is what you get. Je maakt je eigen tekststijlen die je op verschillende manier kunt gebruiken.
In de module 'Fonts en tekststijlen' kun je WYSIWYG stijlen aanmaken. WYSIWYG betekent: what you see is what you get. Je maakt je eigen tekststijlen die je op verschillende manier kunt gebruiken.
0:16 Meerdere tekststijlen toekennen aan 1 stuk tekst
0:46 Meerdere eigenschappen in 1 tekststijl
1:03 Streamer aanmaken

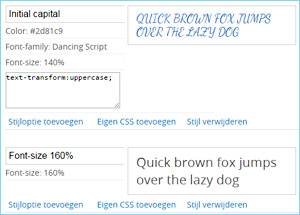
Je kunt verschillende tekststijlen aanmaken voor bijvoorbeeld tekstkleur, tekstgrootte en lettertype en die vervolgens gecombineerd toekennen aan stukken tekst.
Je kunt ook verschillende tekstkenmerken samenvoegen in één stijl. Dus één tekststijl die bijvoorbeeld de fontvergroting, de kleur en het lettertype bevat. Deze gecombineerde stijl kun je vervolgens toekennen aan een stuk tekst.

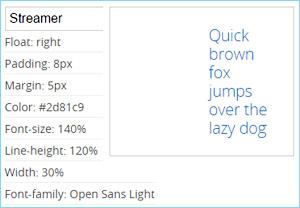
Met wysiwyg stijlen kun je ook een streamer aanmaken. Als je bijvoorbeeld een streamer rechts in de lopende tekst wilt plaatsen met een achtergrondkleur zoals deze doe je dat als volgt:
Klik op de knop nieuwe stijl toevoegen. En geef deze een logische naam. Bijvoorbeeld Streamer, rechts, blauw.
Nu gaan we deze stijl vormgeven. Als eerst willen we dat de streamer rechts komt te zitten in de tekst. Hiervoor klik je op de knop 'stijloptie toevoegen'. Uit het dropdown menu kies je de stijloptie 'float'. Vervolgens kies je of je hem links of rechts wilt laten floaten.
We willen dat de streamer niet de hele breedte van de tekstkolom opvult dus nu gaan we de breedte instellen. Klik op de knop 'stijloptie toevoegen' en kies 'width'. hier kun je vervolgens een waarde invullen. Omdat je niet de precieze grootte van je tekstblok weet, kun je de breedte het beste in procenten opgeven.

Vervolgens gaan we een achtergrondkleur toekennen.
Kies hiervoor uit het dropdown menu de optie 'background'. Hier kun je een hexadecimale kleurcodering invullen of via de color picker een kleur kiezen.

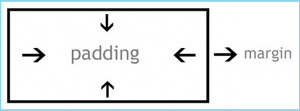
Omdat we het niet mooi vinden dat de tekst van de streamer tegen de rand van de achtergrondkleur staat gaan we nu aan deze stijl wat padding toevoegen. Dit is de ruimte binnen het blok. Je kunt de padding ingeven in pixels of in procenten.
Als laatste willen we uiteraard ook niet dat de streamer tegen de andere tekst aan komt te staan. Daarom voegen we ook de optie margin hieraan toe. Dit de ruimte rondom het blok.

Voor gevorderde CSS gebruikers bestaat ook de mogelijkheid om je eigen CSS code in te voegen.
De eigen css is te combineren met de standaard opties.