Animaties
Aan de meeste contenttypen kan een animatie worden toegevoegd. Je kunt kiezen voor een standaard animatie óf een animatie op maat. Animaties op maat kunnen niet gecombineerd worden met de standaard animaties
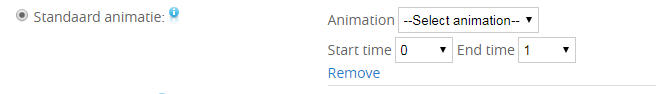
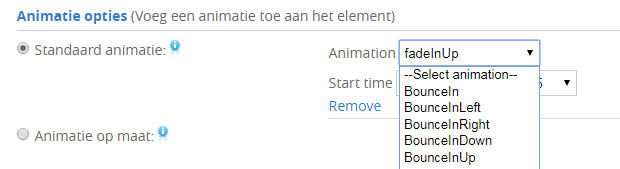
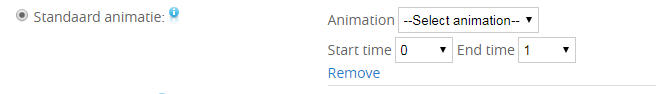
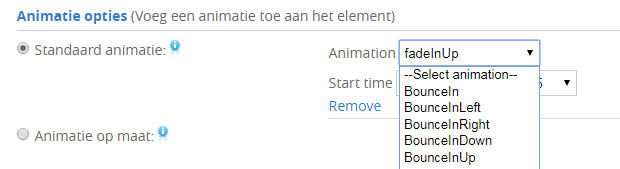
Een standaard animatie toevoegen
Met een standaard animatie kun je snel een beweging aan een element toevoegen door een keuze te maken uit de pulldown en een start- en een eindtijd in te voegen.

Maak een keuze uit de verschillende opties: bounces, fades, flip of zoom.

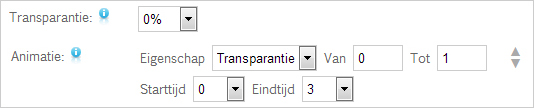
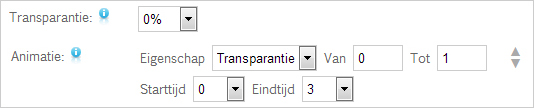
Een animatie op maat toevoegen
Een animatie op maat betreft een transparantie, een horizontale of een verticale verplaatsing. Door combinaties te maken kunnen meer complexe animaties worden samengesteld.

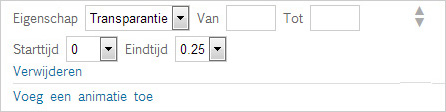
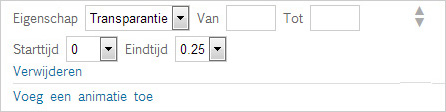
- Kies voor 'Voeg een animatie toe';
- Selecteer voor de eigenschap: transparantie, x-positie of y-positie;
- Geef de starttijd en de eindtijd van de animatie aan, varierend van 0 tot 10 seconden. Er zijn tussenstappen van 0.25 seconden mogelijk.
Eigenschapppen
- Transparantie: de mate van doorschijnendheid. De transparantie kan variëren van 0 tot 1;
- X-positie: een horizontale verplaatsing.
Van links naar rechts: bijv. -400 tot 0�
Van rechts naar links: bijv. 400 tot 0
- Y-positie: een verticale verplaatsing.
Vvan boven naar beneden: bijv. -200 tot 0�
Van beneden naar boven: bijv. 200 tot 0
Een animatie op maat de pagina binnen laten komen
Wil je een animatie maken, die buiten de pagina begint, begin dan met een transparantie in te voeren. Dit voorkomt, dat het item voorafgaand aan de verplaatsing (kort) op de pagina getoond wordt.
- Stel de transparantie in op 0%
- Begin de animatie met een transparantie van 0 naar 1. Maak hiervan de begintijd gelijk aan de begintijd van de verplaatsing.