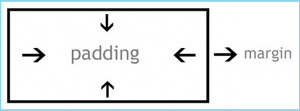
Padding en margin
Met margin en padding kun je de (wit)ruimtes in en om een (tekst)element bepalen. De padding is een standaard optie van de verschillende contenttypen. Kies uit het uitklapmenu een waarde tussen 1 en 30 pixels. De padding zal zowel boven, rechts, onder en links toegepast worden.

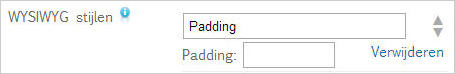
In de WYSIWYG stijlen kunnen zowel een padding als een margin aan de tekstopmaak worden meegegeven.

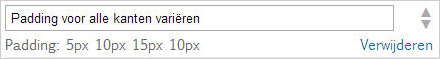
Voer één waarde in om de padding aan alle kanten toe te passen. Of voer vier waarden in om de padding voor boven, rechts, onder en links te kunnen variëren.


Bij het ingeven van een eigen padding voor vier kanten geven de waarden respectievelijk aan:
1 boven, 2 rechts, 3 onder en 4 links.