Vaste en scrollende pagina's
Binnen de gekozen magazine oriëntatie (responsive, liggend of staand) kun je kiezen tussen vaste en scrollende pagina's:
- Vaste pagina's hebben een vast canvas grootte (liggend of staand) waarop je contentelementen kunt plaatsen en verslepen naar waar je wilt.
- Scrollende pagina's hebben geen vaste afmeting. Deze pagina's kunnen zo lang worden als nodig is. Contentelementen worden onder elkaar toegevoegd.
Scrollende pagina's zullen zich automatisch aan de breedte van het scherm aanpassen. Bij een responsive magazine met vaste pagina's kan de volgorde van de contentelementen in de responsive weergave aangegeven worden.
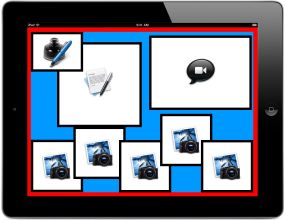
Vaste pagina's
Op de vaste pagina's (liggend of staand) kunnen alle contentelementen op een willekeurige positie geplaatst worden. Deze positie wordt vastgelegd in de x- en y coördinaten van ieder contentelement. Ook de rangorde van de elementen ten opzichte van elkaar wordt vastgelegd: dat wil zeggen dat de elementen boven elkaar geplaats kunnen worden.
Voor vaste pagina's zul je kiezen als je een rijke pagina wilt maken waarop je verschillende elementen precies zo wilt kunnen plaatsen als je hebt ontworpen.
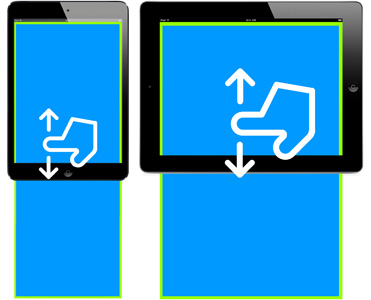
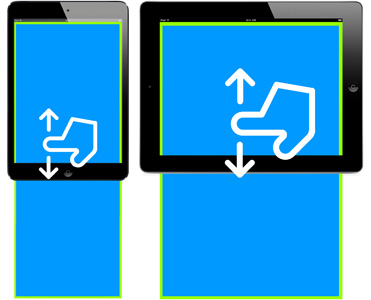
Scrollende pagina's
 De lengte van een scrollende pagina past zich automatisch aan de inhoud aan en loopt meer of minder door naar onderen. Door te scrollen kan de gehele pagina bekeken worden.
De lengte van een scrollende pagina past zich automatisch aan de inhoud aan en loopt meer of minder door naar onderen. Door te scrollen kan de gehele pagina bekeken worden.
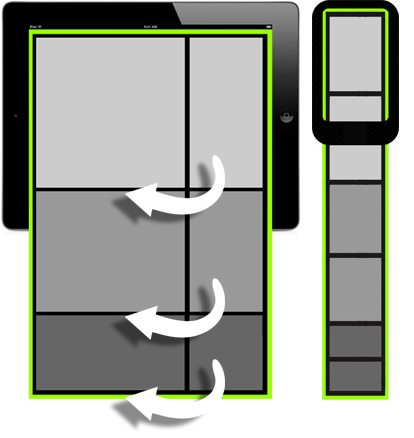
Scrollende pagina's bieden minder vrijheid dan vaste pagina's omdat objecten niet vrij gepositioneerd kunnen worden. Het is wel mogelijk om verschillende contenttypen naast elkaar te plaatsen door eerst de pagina in kolommen op te delen. Lange teksten kunnen met behulp van de scrollende pagina's prettig leesbaar gepresenteerd worden.
Scrollende pagina's zijn goed te combineren met vaste pagina's.
Responsive pagina's
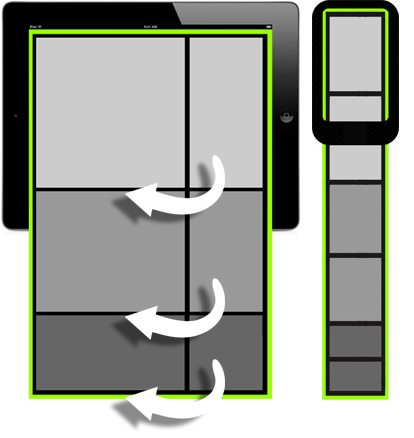
Een responsive magazine zal zich aanpassen aan het medium waarop het getoond wordt. Belangrijk, want online magazines worden steeds vaker op mobiele devices zoals tablets en smartphones bekeken. Wanneer je wilt dat je magazine zich aanpast aan mobiele telefoons, kies dan bij de magazine orëntatie voor een responsive magazine.
Bij vaste pagina's worden de contentelementen op kleinere schermen onder elkaar geplaatst. Standaard in de volgorde waarop ze op de pagina voorkomen. In het bewerkscherm kan deze volgorde worden aangepast of er kan voor gekozen worden het element niet te tonen op kleinere schermen.
Bouw je scrollende pagina door deze te verdelen in kolommen, bedenk dat content in de linker- en rechterkolom op elkaar aansluit. Op kleinere schermen schuift de rechterkolom onder de linkerkolom.

Het menu instellen
Heb je gekozen voor een paginatype? Kijk dan hoe je het menu wilt gaan instellen.