Een content element bewerken
We zullen aan de hand van de tekstparagraaf beschrijven hoe een content element wordt bewerkt.
We zullen aan de hand van de tekstparagraaf beschrijven hoe een content element wordt bewerkt.
0:28 Tekst editor
0:45 links aanbrengen binnen tekst
1:32 PDF Invoegen
1:43 tekststijlen toekennen
2:08 aanpassen van de lijnhoogte
2:20 Icons invoegen
2:25 Blokinstellingen
2:34 Achtergrondafbeelding
3:00 Breedte en hoogte
3:42 padding
4:00 Transparantie
4:20 Font instellingen
5:03 Animatie opties
5:21 Element positie
5:43 Responsive mode opties

Klik op 'Bewerken' en het eerste veld dat je ziet is de titel van het element. Deze titel is uitsluitend bedoeld voor je eigen gebruik. Je kunt de elementen opnieuw gebruiken en dan is het handig als je ze snel kunt terugvinden. Houd daarom een goed gestructureerde naamgeving van je elementen aan.

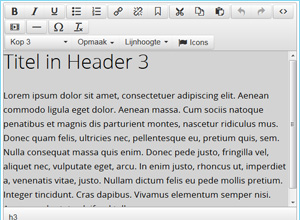
Daaronder zie je de tekst editor. Hier kun je je tekst invoegen en bewerken. Maak je tekst bold, italic of onderstreept of voeg een lijst in met bullet points of nummers.![]()
Rechts van deze lijst-opties staan de link-buttons. ![]()
Met deze knoppen kun je geselecteerde tekst laten verwijzen naar andere pagina's binnen je magazine of eventueel naar externe websites. Als je een tekst selecteert en je klikt op de link-browser knop dan zie je de structuur van je magazines. Navigeer naar de pagina waarnaar je wilt linken en breng de link aan. Of voeg eventueel het adres van een externe website in. Bij een verwijzing naar een pagina binnen je magazine kan je het beste kiezen om deze in hetzelfde venster te openen. Op deze manier wordt er niet elke keer een nieuwe tab geopend.
 In de onderste balk van de editor zie je eerst de knop waarmee je vanuit de Mediamanager een PDF document in de tekstparagraaf kunt invoegen.
In de onderste balk van de editor zie je eerst de knop waarmee je vanuit de Mediamanager een PDF document in de tekstparagraaf kunt invoegen.

Met het eerste dropdown menu kun je een Standaard-tekststijl voor de tekst selecteren: Paragraaf of een Kop (stijl H1 t/m H6).
Het 2e dropdown menu is het menu waarmee je custom Wysiwyg stijlen kunt toekennen aan geselecteerde stukken tekst. Deze stijlen kun je aanmaken in de module Fonts & Tekststijlen in Mijn Magzmaker.
![]() Het 3e dropdown menu is voor het aanpassen van de Lijnhoogte van een tekst. Dit is van toepassing op de paragraaf waarin de cursor staat.
Het 3e dropdown menu is voor het aanpassen van de Lijnhoogte van een tekst. Dit is van toepassing op de paragraaf waarin de cursor staat.
Via de knop Icons kun je kiezen uit meer dan 500 iconen om in je tekst in te voegen.

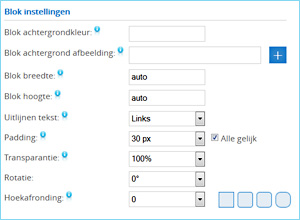
Onder de tekstbewerker staan de instellingen die van toepassing zijn op het gehele tekstblok. Hier kun je de achtergrondkleur van het blok instellen of een achtergrondafbeelding. Door een tekstblok een achtergrondafbeelding te geven zorg je ervoor dat tekst en beeld in de responsive weergave bij elkaar blijven. Als je een los tekstblok over een afbeelding plaatst, worden tekst en afbeelding in de responsive weergave los van elkaar getoond. Meer over de responsive weergave in Video 12.
Voor het bepalen van breedte en hoogte van het tekstblok zijn verschillende mogelijkheden:
Denk eraan dat je werk oppervlakte 850 x 600 pixels groot is. 425 px is dus hetzelfde als een breedte van 50%.

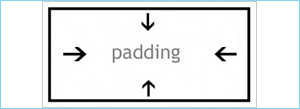
Met Padding bepaal je de ruimte binnen een blok tussen de rand en de tekst. Standaard is deze gelijk voor de vier zijden van het blok. Als je dit uitvinkt kun je voor links, rechts, boven en onder een afwijkende padding ingeven.

Transparantie is de doorzichtigheid van het blok. 100% is volledig zichtbaar en 0% is volledig doorzichtig. Geef een transparantie van 70% aan met '0.7'.
Bij de rotatie kun je het blok roteren en bij hoekafronding kun je de hoeken van het blok iets afronden.
Onder de blokinstellingen staan de font-instellingen. Deze hoef je niet in te vullen omdat je de standaard-tekststijlen voor je magazine al hebt aangegeven in je editie-instellingen: de paragraaf tekst en de koppen h1 t/m h6. Mocht je van de gehele paragraaftekst van het blok de fontinstellingen willen aanpassen dan kan je dat hier doen: De kleur, grootte en font-familie.
Let op: als je fontinstellingen van een gedeelte van de tekst wilt aanpassen, moet je op die tekstselectie een custom Wysiwyg tekststijl toepassen.

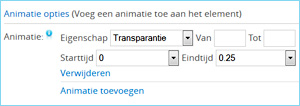
Met de instellingen in het tabje Animatie-opties kun je beweging toevoegen aan elementen. Je hebt de keuze uit een beweging op de x- of de y-as en je kunt tekst of afbeelding laten opkomen door de transparantie te animeren.

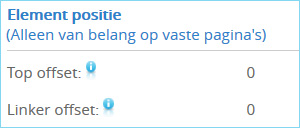
Onderaan vind je op de element positie: de exacte positie van je element op de pagina. Top offset is de afstand vanaf de bovenkant en de linker offset die vanaf de linkerkant. Dit kan van pas komen als je een element op een exacte locatie op de pagina wilt plaatsen.